This is the fourth part in a seven-part series about the JavaScript framework, Angular 5.
In this part, we’ll go over turning our application into a PWA (Progressive Web Application).
This is not intended to be a complete guide, but rather an overview of the basics to get you up and running so you can get to know Progrissive Web Applications and how to turn your Angular 5 application into it.
I’m going to turn the application We created in the 3 previous articles, so you have to check them first!
No, you must check specifically the last one!
Article Series:
Final Demo here
In the last article we deployed our application to Netlify.
I won’t explain what PWA is you have to google this.
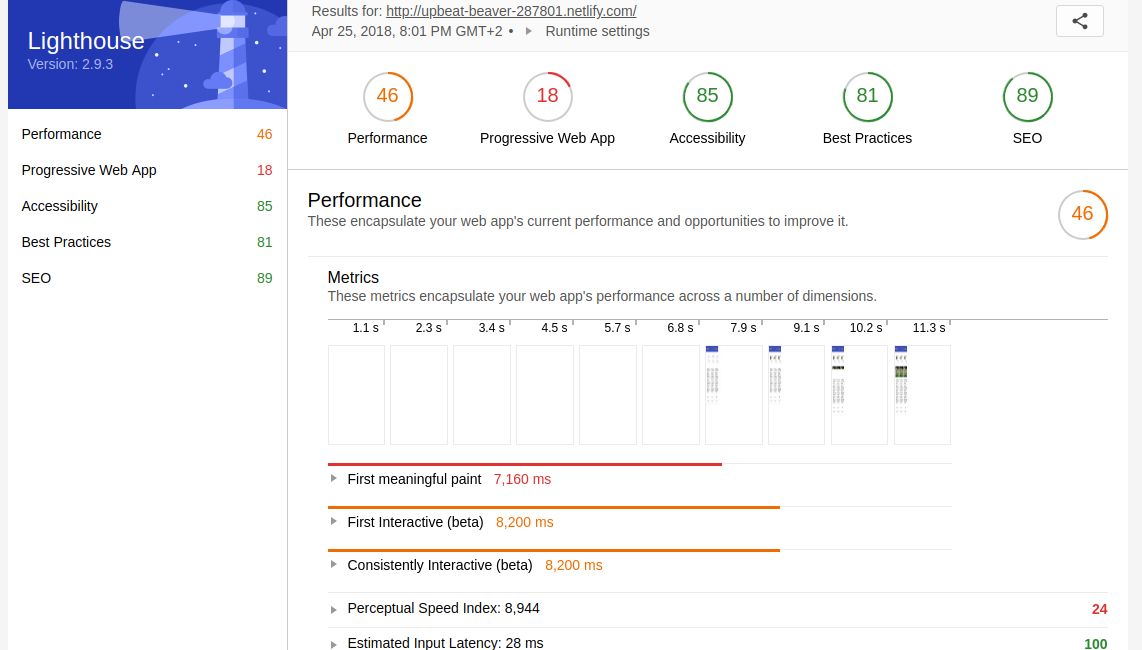
Lighthouse tool
But to get the score of any PWA you can use tool named LightHouse
I deployed our app in the last article to use it in this step, so I can test the score of the hosted application
Let’s check our current page’s score

Our PWA score in this screen-shot is 18
Adding <noscript> Tag
Open /src/index.html add the <noscript> tag like
This tag will tell the user that he must have JavaScript to run our page.
Deploy our edit to Netlify by just deploying it to Github
git add -A
git commit -m "adding <noscript> tag"
git push
As Netlify uses Continuous Deployment your commit will be published automatically.
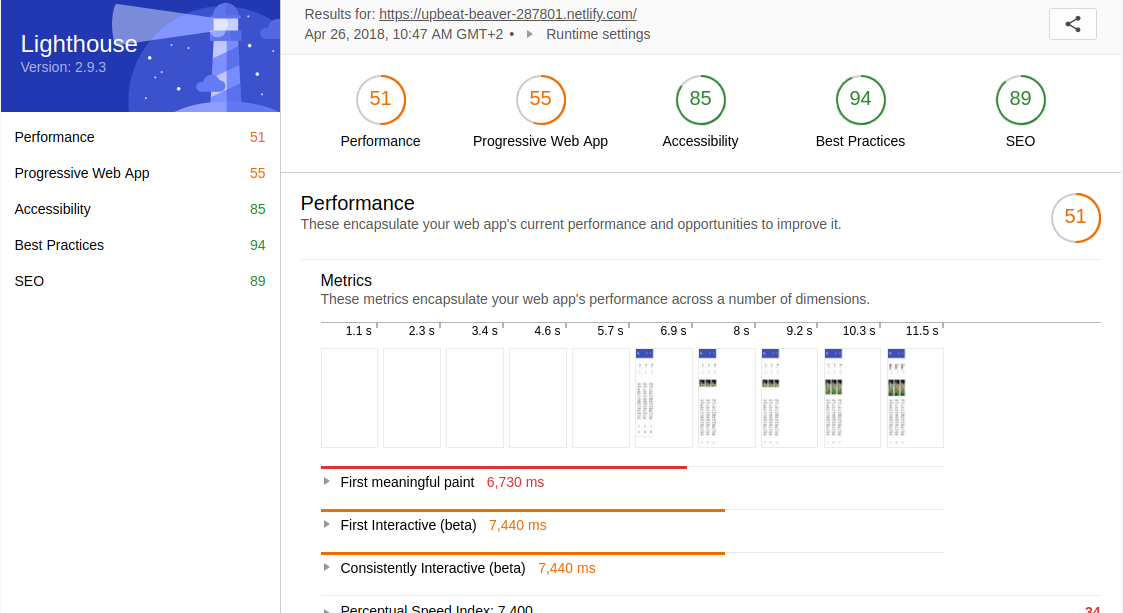
Let’s check the score now!

Now our PWA score is 55
55 points is a good score but I want to make it a perfect score (100)
If you remember in the first article We added some arguments while creating our Angular application, one of these arguments was --service-worker. If you didn’t use it you have to. This argument will save you a lot of time. you won’t have to add the service-worker yourself and edit many files. It’ll do everything for you.
All what you have to do now is just creating manifest_app.json file. you can name it anything and add the following code:
/src/manifest_app.json
Change name, short_name, background_color, theme_color and the icons path to you favorite choices.
Next want to automate moving manifest_app.json to our dist folder while deploying, so We’ll add it to our .angular-cli.json
Open .angular-cli.json in your application root, under apps then assets you’ll need to add manifest_app.json, the code should look like:
This is not the whole file I removed the code after our edit for brevity.
Now, Open /src/index.html and add the following line before </head>
If you tried to check the Lighthouse score now It’ll be between 90 to 95.
To make it perfect we have to add Theme color to our meta tags.
add the following line to /src/index.html after the previous line
Now your /src/index.html should look like
Now you should get 100 points, I had 91 and that’s why my application Does not redirect HTTP traffic to HTTPS. If I were using a custom domain, I’d redirect all HTTP to HTTPS and get 100 points.
There are more details about PWA that need more articles to talk about. But for now I’ll stop here to start something cool in the next article.
Next: Build Dynamic themes for Angular Material
Some useful Links:
- 👨️ My Website/Portfolio
- 🔥 Get your $50 in FREE hosting credit HERE
- 🤑️ No Stripe? How To Get Paid With Payoneer ⇒ $25 + $10 Sign UP Bonus