This is the third part in an n-part series about the JavaScript framework, Angular 6.
In this part, we’ll go over using Angular Material with Angular 6 Applicatin.
This is not intended to be a complete guide, but rather an overview of the basics to get you up and running so you can get to know using Angular Material and how to use it with our Angular 6 application.
Article Series
- Angular 6 Article Series
- Building Angular 6 Application
- Using Angular Material with Angular 6 (You’re here)
- Deploy Angular 6 to Netlify
- Deploy Angular 6 Application to Netlify (Soon)
- Creating PWA with Angular 6 (Soon)
- Dynamic themes in Angular 6 Material (Soon)
- Angular 6 with GSAP (Soon)
- Angular 6 with Firebase (Soon)
First you must check the previous article in this series to create new Angular6 Application.
Now using the new ng add in Angular-CLI let’s install the Angular Material. In your application root directory run:
It updated the package.json and angular.json
Added BrowserAnimationsModule to your app.module.ts file
Added Material Icons,Roboto Font to index.html
You can generate a starter component including a toolbar and a side navigation. Run:
This will generate a component named navbar and will add some material components to app.module.ts.
Let’s add our navbar to app.component.html
Open /src/app/app.component.html and add the navbar tag, your code should look like
If you’re running a server for our app check your browser or run
to see the changes we made.
But I think there’s something wrong with our menu. I fixed it and changed the links of the menu by adding our home and posts routes.
Here’s the final code of /src/app/navbar/navbar.component.html
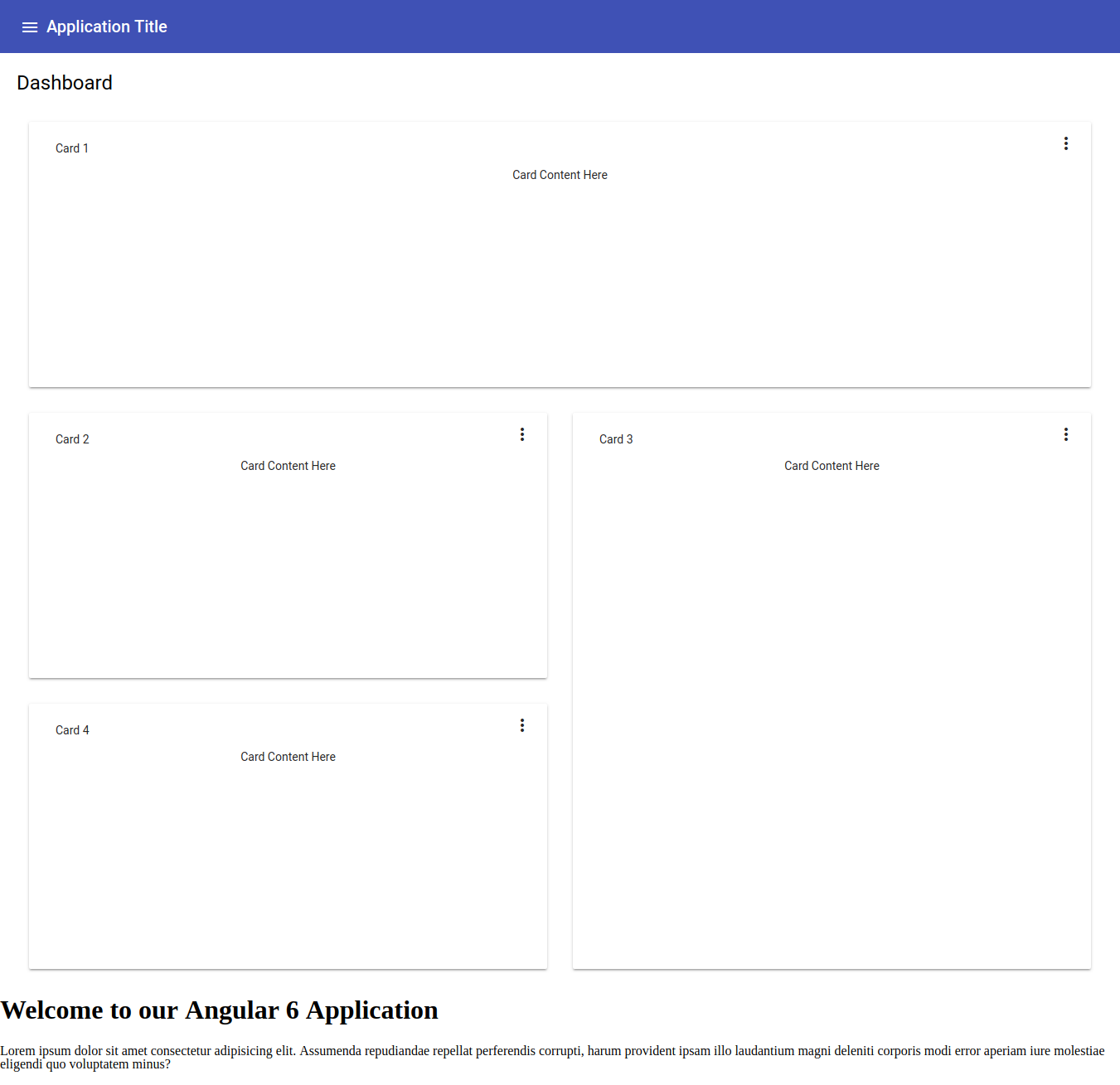
You can also generate a starter dashboard component containing a dynamic grid list of cards. Run:
You can see the result by adding <dash></dash> tag to your app.component.html
Your final /src/app/app.component.html should look like

You can generate a starter data table component that is pre-configured with a datasource for sorting and pagination. Run:
And add it like the previous one to see the results.
This new features of Angular 6 are cool but I prefer to put all the Material Modules in separated file named material.module.ts and I prefer to import most of the modules once. I don’t like importing one by one. I know that it’s not the best practice
So Let’s edit our app.module.ts:
and create new file /src/app/material.module.ts and add the following code:
Now, we need to include *HammerJS for gesture support.
In your terminal, type:
We have to include it, open /src/main.ts
Now I have to mention something as I know you might face a problem while using it.
Now we have 2 modules in our application ( app.module.ts and material.module.ts), so if you want to create new component or service you have to mention where do you want to add your new component.
Let’s see a practical example. If we want to create new component named test
in your terminal run( make sure you’re in your root directory first):
This will create new component named test and will add it to app.module.ts.
If you forgot to add the --module argument you’ll get an error next time adding new component.
That’s all for now
Some useful Links:
- 👨️ My Website/Portfolio
- 🔥 Get your $50 in FREE hosting credit HERE
- 🤑️ No Stripe? How To Get Paid With Payoneer ⇒ $25 + $10 Sign UP Bonus