Hello guys,
I’m Ahmed Abdelsalam, A freelance Web Developer, Blogger, and TEDx Speaker.
I changed the theme of my blog at the end of 2018, Building a simpler theme with better typography, multiple themes, and other features. After finishing the theme I said to myself why don’t we have similar features for a great website like Medium.
Features Like:
- Dark theme.
- Customizable font-family.
- Customizable font-size.
- Offline Articles.
- Highlighted Code.
- Listen to articles instead of reading.
All these features will make my medium experience better. Besides, finishing more articles listening to them at any time.
In the beginning, I thought about creating a chrome extension to add all these options to Medium, but It took me some time to realize that I can’t use this extension on my phone. I prefer reading on my phone, so I decided to create a tool that gets the article from Medium and enhances it with all the features above.
I know it’s not perfect, but I really tried so hard to do my best building every piece of this tool.
Let’s talk about each feature.
Dark Theme
I built a second dark theme, as I prefer the dark themes at everything. It won’t stop at the currently light and dark themes. I’m planning to build more themes that fit everybody. It means that if you want to use Medium Plus and want to use your own color Schema, Just contact me.
Here’s an example
Different Font Families
Medium uses a good font family but I prefer to use others and choose what I want whenever I want. That’s why I created this feature.
Font-Size Control (soon)
I’m planning to add a font-size control soon so you can choose the font-size you prefer.
Offline Articles
Every article you load in Medium Plus is saved in your browser cache so you can access them whenever you want, even without internet connection. All you need is to just load the article once.
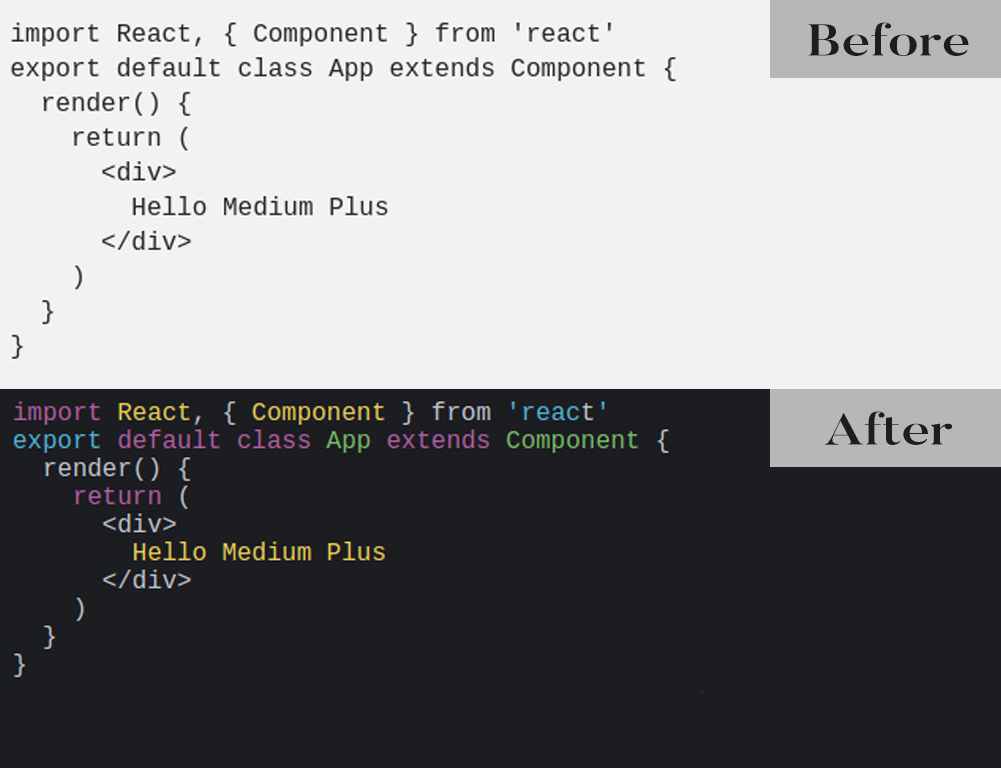
Highlighted Code
This is one of the hardest features to build, I tried to make the code syntax highlighting experience better than it is on Medium. I just want to read the code better here instead of hosting code on GitHub Gist. Next, I’ll post some code to show you the difference between Medium and Medium Plus
It took me some time to be able to use highlight.js in Medium Plus and use its amazing features of code highlighting.

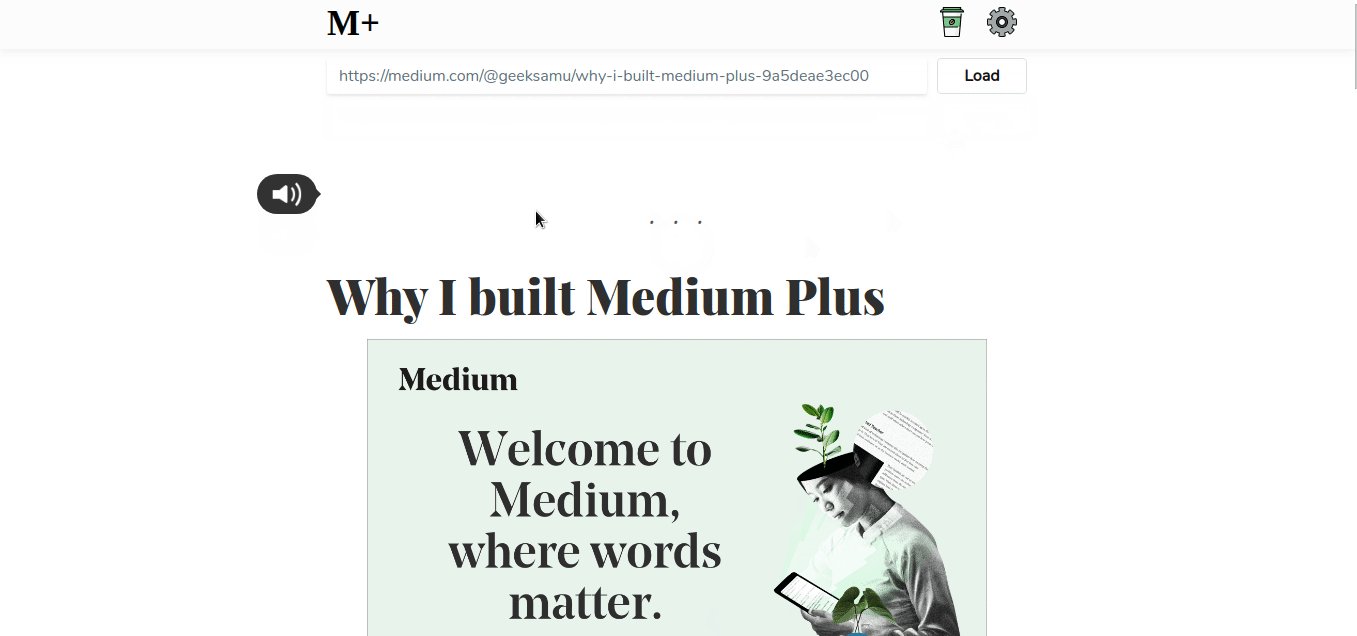
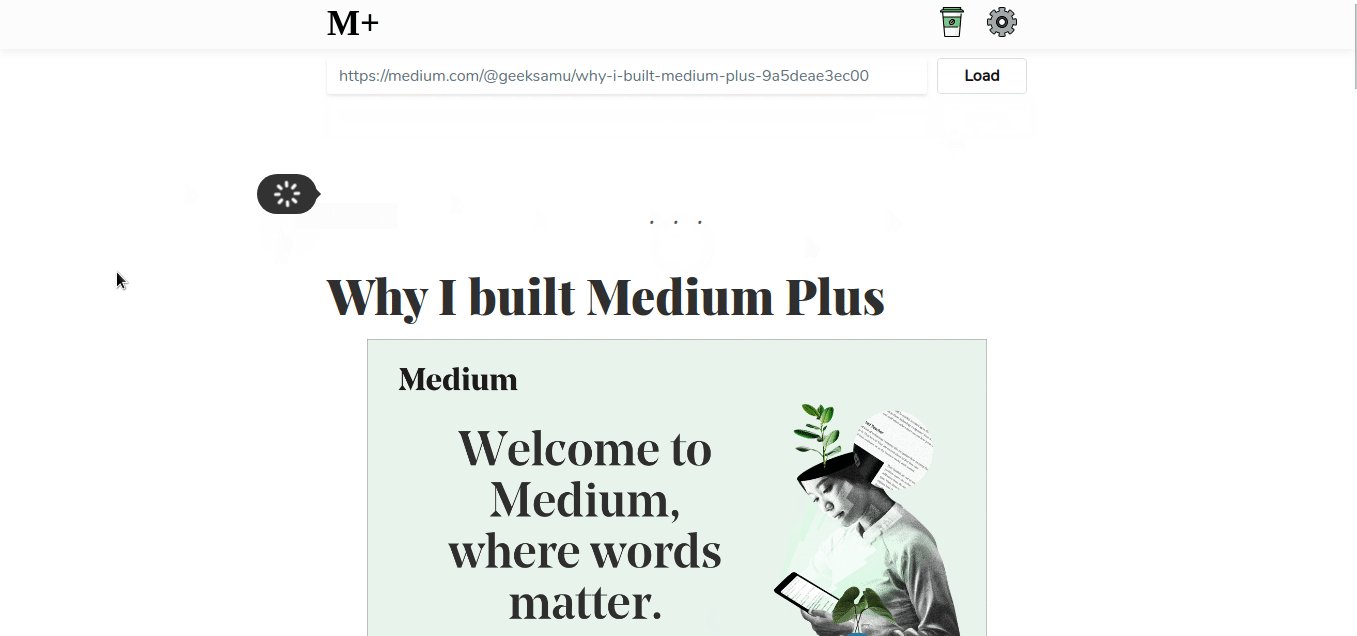
Articles to Audio
Medium has a lot of amazing content, I really want to read more and more but I don’t have the time to finish reading all these lists of articles. Having the option to listen to your articles instead of reading them will save you a lot of time. I used a service called WebsiteVoice to add this feature to Medium Plus.

My Plans
I’m planning to make this tool open-source as soon as possible, adding more features and I’d be really happy to add any suggestions from you guys, so don’t hesitate to leave me comments or emails.
Disadvantages of Medium Plus
The only problem I have now with Medium Plus is the embedded code, for example: (IFrames) Like Github Gists. Medium hosts this stuff on their media and prevents accessing them from an external domain (CORS) that’s why I can’t use them. At the moment I’m working on this issue.
Try it yourself Medium Plus.
Some useful Links:
- 👨️ My Website/Portfolio
- 🔥 Get your $50 in FREE hosting credit HERE
- 🤑️ No Stripe? How To Get Paid With Payoneer ⇒ $25 + $10 Sign UP Bonus