This is the fifth part in a seven-part series about the JavaScript framework, Angular 5.
In this part, we’ll go over building Dynamic Themes for our application.
This is not intended to be a complete guide, but rather an overview of the basics to get you up and running so you can get to know Dynamic Themes and how to use it with Angular Material 5.
Article Series:
- Creating Angular 5 application with Angular-cli
- Using
Angular MaterialwithAngular 5- Deploy Angular 5 Application to Netlify
- Build
PWAwith Angular 5 App- Build Dynamic themes for
Angular Material(You are here)- Using
FlexLayoutwith Angular 5- Building
NewsApp usingAngular 5
Final Demo here
This article is based on the four previous articles so you have to read them first.
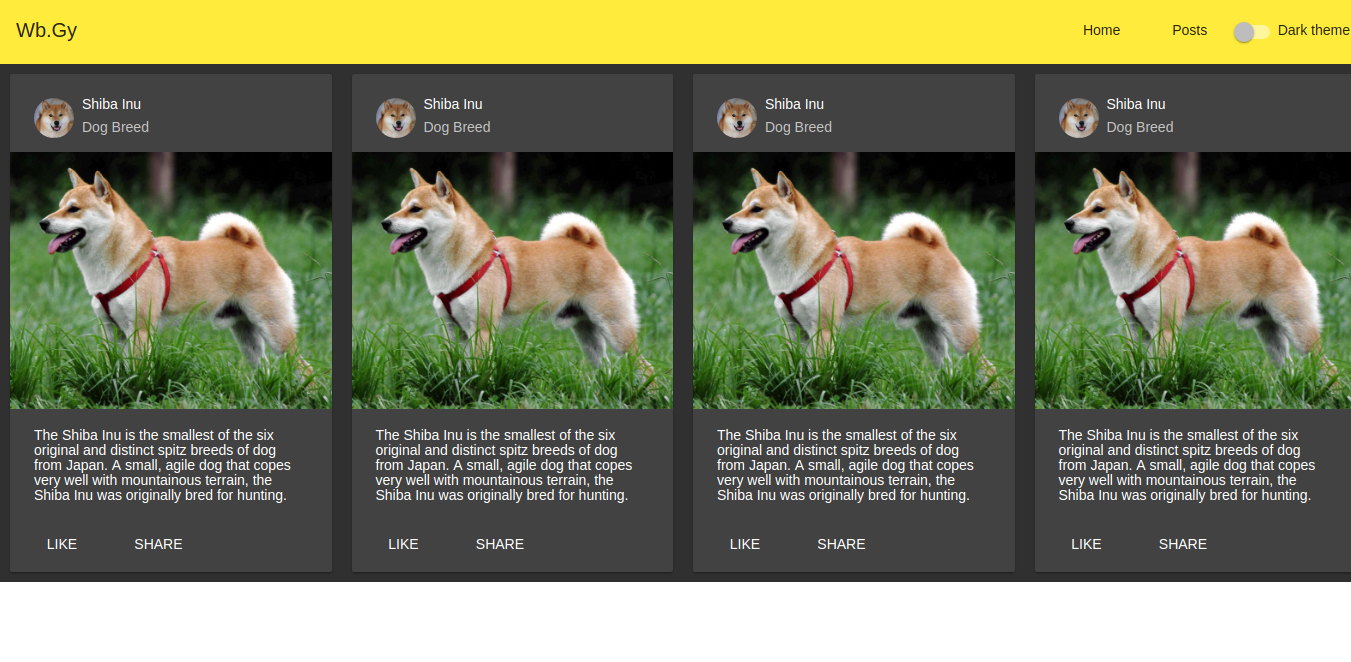
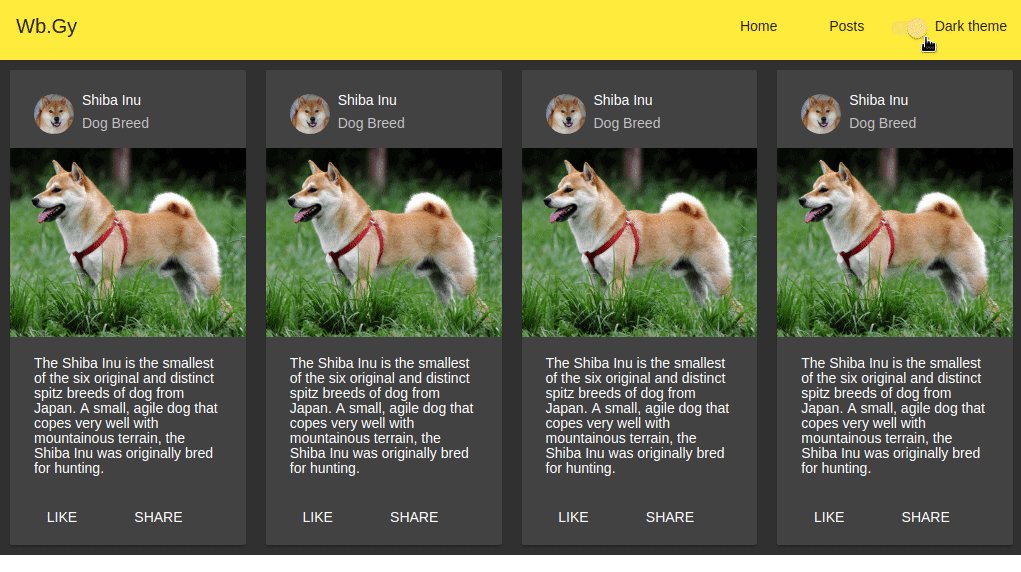
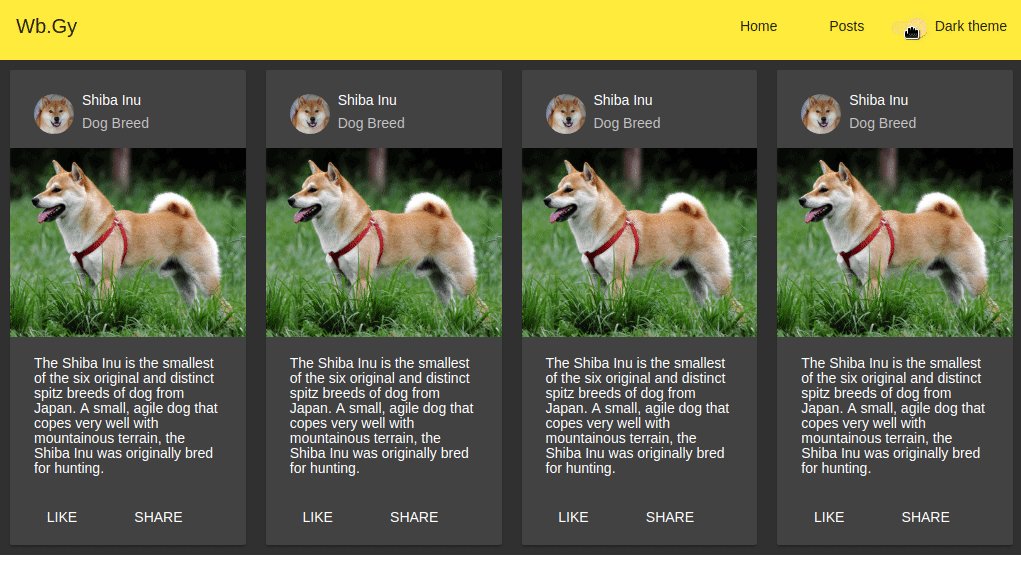
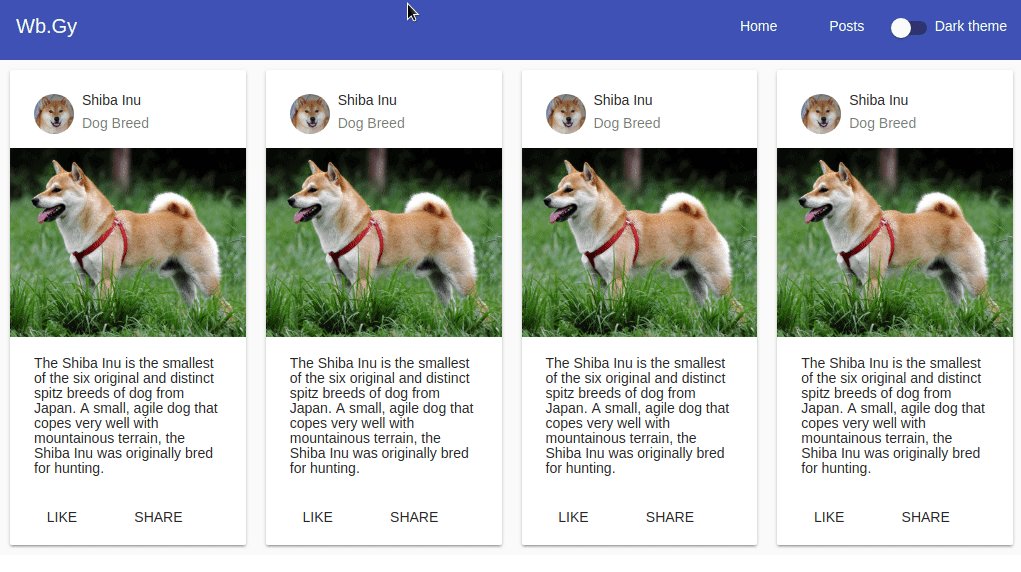
We’ll turn our application to have dynamic themes, actually 2 themes ( light and dark one). Besides changing the theme dynamically, without having to refresh the page.
In the first article I used the argument --style scss to select SCSS as our default styling extension.
Now, create a file src/assets/styles/material-theme.scss with the following code:
Now, we have to import this material-theme.scss in styles.scss
If you were following me and did what I did in the previous articles your styles.scss file should have import for Angular material theme. But now we’ll replace it with our new material theme
It should look like:
Next, I want to put the controller of the dynamic theme in the navbar, so I’ll create a component for our navbar. and a service to control the theme.
Navbar Component
In your application root run:
ng g component navbar --module app.module.ts
and don’t forget the argument --module app.module.ts I mentioned why in the previous articles.
We need to do several things
- Move the navbar code from
app.component.htmltosrc/app/navbar/navbar.component.html - Move the css styling of the
navbarfromapp.component.scsstosrc/app/navbar/navbar.component.scss. - Put the tag
<app-navbar></app-navbar>inapp.component.html - Add a
material slide toggleto our navbar component
Here’s the code of each file
src/app/navbar/navbar.component.html
src/app/navbar/navbar.component.scss
app.component.html
and app.component.scss should be empty now.
Next we need to add our dark theme to material-theme.scss
Now it should look like:
Let’s check if our theme works or not
Open app.component.html, we’ll add two divs and put all the code into them:
Check your page now you should see the dark theme works!

Now let’s create the theme service
this will create new folder under src/app and new service named theme
To make our theme service publish changes to our components we have to use rxjs.
Let’s edit our service:
src/app/services/theme.service.ts
Now let’s import our theme service to our navbar
src/app/navbar/navbar.component.ts
and In navbar.component.html
The last thing is to add our theme service to our app.component.ts
One last thing in our app.component.html

Next: Using FlexLayout with Angular 5
Some useful Links:
- 👨️ My Website/Portfolio
- 🔥 Get your $50 in FREE hosting credit HERE
- 🤑️ No Stripe? How To Get Paid With Payoneer ⇒ $25 + $10 Sign UP Bonus